


Athlete Major Preference Selection
Content Architecture, UX, Wireframes, Front-End Code
The Problem
High school student athletes needed to be able to indicate their college major preferences so our system could help match them to colleges that offered that program.
However, the existing interface had two major issues:
1. It required students to know not only the major(s) they wanted to study, but exactly how they were labeled in our database. These categories were often counter-intuitive.
2. It encouraged students to choose majors without indicating that getting too narrow would mean they matched with fewer schools. (For example, only four schools in the country might offer an interior design program and a particular sports program, but the student wouldn't realize this. This would lead to frustration when that student didn't match with many schools.) Students needed control, but they also needed to know how their selections would affect their matches.
The Goal
Knowing that from high school to college graduation, students are extremely likely to change majors, allow them to choose a college major, but encourage them to keep their options as open as possible.
The Solution
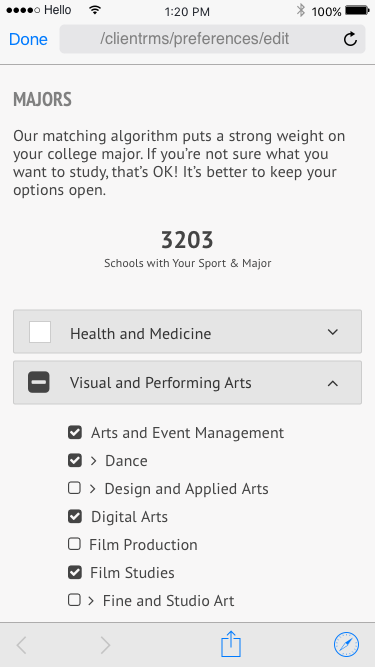
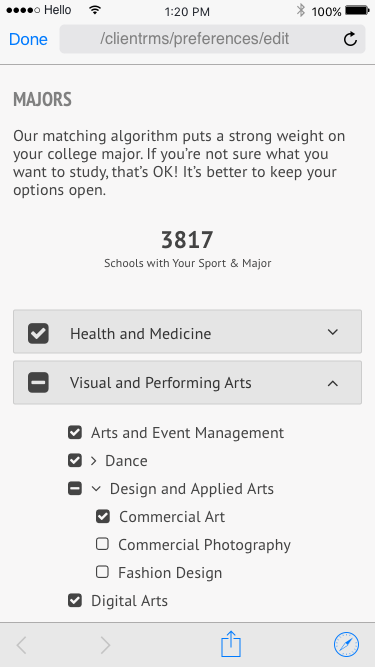
1. Instead of a blank text field, I redesigned the section to display a list of five major categories (with toggles down) that were all checked by default. For more granular control, a student could drill down into two levels of sub-categories to fine-tune their preferences.
2. I reorganized the 400 college majors in our database into categories and names that would be more familiar to users, heavily condensing down the number of majors so they wouldn't feel so overwhelming.
3. Text at the top of the section gave friendly context so students didn't feel pressured to choose majors just because they thought they "should."
4. I added a large, instantly-updating number at the top of the section to indicate the number of schools in the country that both had the student's sport and their selected major(s).